Визуальный редактор Dreamweaver MX
Редактирование шаблона
Пустой шаблон необходимо наполнить содержимым. Шаблон, созданный на основе Web-страницы, нужно отредактировать: убрать уникальное для этой страницы содержимое, оставив только общие для всех страниц сайта элементы. Для этого вам надо будет открыть шаблон для редактирования в окне документа, как обычную Web-страницу.
Сделать это можно тремя способами:
- щелкнуть по
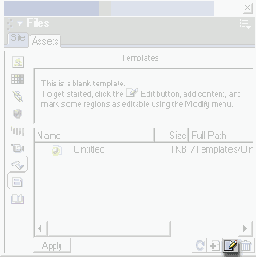
нужной позиции списка шаблонов правой кнопкой мыши и выбрать пункт Edit
контекстного или дополнительного меню;
- выбрать нужный
шаблон в списке и нажать кнопку Edit в правом нижнем углу панели Assets
(рис. 9.5);
- дважды щелкнуть
по нужному шаблону в списке.

Рис.
9.5. Кнопка Edit панели Assets
Что вы можете сделать с шаблоном? Все что угодно. Можете считать, что это обычная Web-страница с некоторыми особенностями. (Эти особенности будут описаны ниже.) Вы можете набирать текст, форматировать его, размещать изображения, фильмы, таблицы, гиперссылки, переключаться в режим разметки и создавать таблицы и ячейки разметки, создавать наборы фреймов, пользоваться активами и библиотекой, "чистить" HTML-код и т. д. В общем, делать все то, что вы уже знаете.
Но все-таки шаблон — не Web-страница и имеет некоторые особенности. Вспомните, ведь, помимо всего прочего, вам необходимо разместить на нем изменяемые области, в которых впоследствии будет размещено содержимое сраниц. Более того, вам обязательно нужно это сделать, иначе шаблон вам, фактически, так и не пригодится. Сейчас вы узнаете, как это сделать.
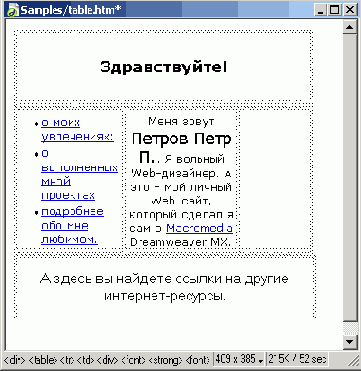
Откройте шаблон Main, который мы создали на основе страницы default.htm (если вы его еще не открыли). Уберите текст основного содержимого и

Рис.
9.6. Открытый в окне документа шаблон Main

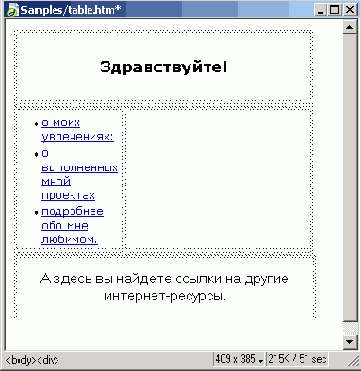
Рис.
9.7. Отредактированный шаблон Main (включен режим разметки)
Сохраните шаблон. При этом Dreamweaver предупредит вас, что шаблон не содержит ни одной изменяемой области, выведя небольшое окно-предупреждение. Нажмите кнопку ОК, чтобы все-таки сохранить шаблон, или Cancel — для отказа от этого. Если вы не хотите, чтобы это окно появлялось в дальнейшем, перед тем, как нажать кнопки ОК или Cancel, включите флажок Don't warn me again.
Теперь нам нужно разместить на шаблоне изменяемые области. В нашем случае изменяемая область будет всего одна — основное содержимое страницы. И располагаться она будет в самой большой ячейке нашей таблицы разметки.
