Визуальный редактор Dreamweaver MX
Активные изображения
Изображение-гиперссылка при наведении на нее курсора мыши никак не проявляет себя. Конечно, можно выставить параметр Border равным пяти или десяти, но это во многих случаях будет не совсем эстетично. Вот сделать бы так, чтобы изображение менялось при наведении на него курсора мыши, чтобы пользователь сразу видел, что это гиперссылка...
Оказывается, это можно сделать. Такие изображения, реагирующие на действия пользователя, называются активными. И Dreamweaver позволяет делать их несколькими щелчками мыши. Единственное, о чем вам нужно позаботиться, так это о втором изображении, которое будет появляться на месте исходного, когда пользователь наведет на него курсор мыши (так называемое перекрывающее изображение).
Давайте рассмотрим, как поместить на страницу активное изображение. Для этого используем страницу сведений об авторе 4.1.htm, куда мы уже вставили изображение-гиперссылку. Согласитесь, она выглядит не очень эстетично. Давайте заменим ее активным изображением. Создадим в графическом редакторе два изображения со значком "коммерческое эт": одно — обычное, а второе — инвертированное, которое будет перекрывать первое. Первое изображение сохраним в файле Email.gif, а второе — в файле Email2.gif. И, конечно, сотрем всю строку с адресом электронной почты так, чтобы на ее месте остался пустой параграф. Текстовый курсор оставим на получившемся пустом параграфе.
Активное изображение вставляется с помощью кнопки Rollover Image (рис. 4.9) вкладки Common панели объектов или пункта Rollover Image подменю Interactive Images меню Insert. При этом на экране появляется диалоговое окно Insert Rollover Image, показанное на рис. 4.10.

Рис.
4.9. Кнопка Rollover Image панели объектов

Рис.
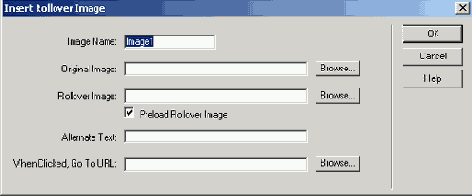
4.10. Диалоговое окно Insert Rollover Image
В поле ввода Original Image вводится имя файла оригинального изображение. Если вы не хотите вводить его вручную, нажмите кнопку Browse справа от этого поля ввода. После этого на экране появится диалоговое окно Select Image Source (см. рис. 4.3), где вы сможете выбрать нужный файл.
В поле ввода Rollover Image вводится имя файла перекрывающего изображения. Также, если вам неохота водить его вручную, на помощь всегда придет кнопка Browse.
Флажок Preload Rollover Image заставляет Dreamweaver сгенерировать и вставить в HTML-код вашей страницы небольшую программу-сценарий, которая заранее загрузит перекрывающее изображение. Этот флажок включен по умолчанию, и отключать его не стоит. Если же его отключить, то перекрывающее изображение будет загружено тогда, когда в нем возникнет нужда, т. е. когда пользователь поместит над изображением курсор мыши.
В поле ввода Alternate Text вводится "альтернативный текст". Лучше его ввести.
Последнее поле ввода When Clicked, Go To URL задает интернет-адрес, по которому произойдет переход, если пользователь щелкнет на изображении. Спасительная кнопка Browse придет на помощь тем, кто не любит стучать по клавиатуре.
На рис. 4.10 в соответствующие поля ввода подставлены все нужные значения. Вам остается ввести их и нажать кнопку ОК, после чего активное изображение будет создано. Измените его размер, если хотите.
Теперь остается проверить созданное нами активное изображение в действии. Для этого выведите его в Web-обозревателе для предварительного просмотра и поместите курсор мыши над активным изображением. Вы увидите, как оно изменится. Если вы щелкнете по нему, откроется почтовый клиент.