Основы работы в Dreamweaver
Создание страниц для регистрации
Необходимость ввода данных доступа предполагает наличие в базе данных правильных имен пользователя и паролей. Лучшим способом записи этих сведений в базу данных является форма регистрации, которая и будет фиксировать их. Подобная задача не типична для тех манипуляций с базами данных, с помощью которых велась работа на протяжении нескольких последних уроков. В этих уроках данные извлекались из базы данных, фильтровались, обрабатывались и передавались пользователю. Теперь пользователь получает возможность записать информацию в базу данных самостоятельно. К счастью, Dreamweaver содержит модель поведения, которая позволяет с легкостью реализовать эту задачу.
Но простого добавления информации недостаточно. Также следует убедиться в том, что, по крайней мере, два человека не использовали одно и то же имя пользователя. Для предотвращения этой ситуации будет использована одна модель из целого набора серверных моделей поведения для проведения аутентификации – Check New Username (Проверить имя нового пользователя). Если в базе данных отсутствует пользователь с тем же самым именем, пользователь будет зарегистрирован и переведен на соответствующую страницу доступа. Если такое имя уже существует, пользователь переводится на страницу с сообщением о неудачной регистрации.
- Откройте страницу generic_template.asp. Сохраните ее как register.asp. На панели инструментов присвойте ей заголовок "Newland Tours: Register" (поле Title). Вместо заменителя добавьте заголовок "Please Register to Use the Site" ("Пожалуйста, зарегистрируйтесь на сайте").
Страница готова к дальнейшей обработке.
- Удалите строку, заменяющую текст и вставьте на страницу форму. На панели Property Inspector (Инспектор свойств) присвойте форме имя frm_register (опции в списках Action [Действие] и Method [Метод] на этот раз оставьте без изменений). Поместите курсор внутри формы и вставьте таблицу со следующими параметрами:

увеличить изображениеRows: 10 (Строк: 10) Columns: 2 (Столбцов: 2) Width: 95% (Ширина: 95%) Border thickness: 0 (Толщина границы: 0) Cell padding: 3 (Заполнение ячейки: 3) Cell spacing: 0 (Расстояние между ячейками: 0)
Таблица предназначена для упорядочения элементов формы.

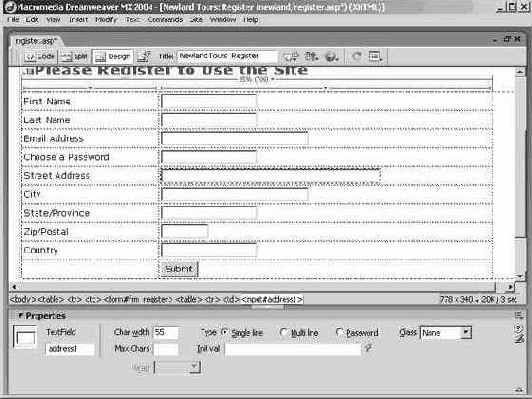
увеличить изображение - Вставьте в таблицу текстовые поля и кнопку Submit, как показано на рисунке. На панели Property Inspector (Инспектор свойств) присвойте полям следующие имена:
firstName (имя) lastName (фамилия) username (имя пользователя) pwd (пароль) address1 (адрес1) city (город) state_province (штат/область) zip_postal (почтовый индекс) country (страна)
Очень важно ввести все имена. Если оставить имена без изменений (textfield1, textfield2 и т.д.), очень скоро придется об этом пожалеть. Следует всегда присваивать текстовым полям осмысленные имена, в противном случае становится почти невозможным создавать сценарии, использующие данные из этих полей. Вдобавок, имена полей, приведенные выше, соответствуют именам полей в базе данных, куда будет записана вводимая в форму информация, – так что задача добавления серверной модели поведения, вставляющей записи в форму, значительно облегчается.
Для увеличения или уменьшения длины текстовых полей применяется настройка Char Width (Размер поля), расположенная на панели Property Inspector (Инспектор свойств). Например, чтобы добавить какой-либо адрес в поле address1, следует установить значение этого параметра равным 55.
Рекомендуется перетащить границу между столбцами влево, чтобы увеличить ширину правого столбца.

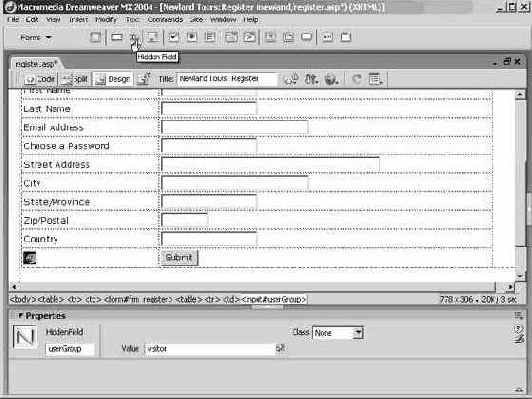
увеличить изображение - Поместите курсор в пустой ячейке слева от кнопки Submit. Нажмите кнопку Hidden Field (Скрытое поле), расположенную в категории Forms (Формы) на панели Insert (Вставка), чтобы вставить в ячейку скрытое поле. Присвойте ему имя userGroup, а в качестве значения укажите visitor.
Смысл этого шага прояснится после того, как станет понятно, что за этим последует.
Скрытые поля применяются в формах для того, чтобы пересылать заранее определенные данные. В данном случае, после подтверждения заполнения формы наряду с переменными, взятыми из полей (например, firstName=Lyra и lastName=Bellaqua), форма перешлет и переменную userGroup=visitor. В отличие от переменных firstName и lastName, переменная userGroup предназначена только для чтения, то есть пользователи не смогут изменить ее значение.

увеличить изображение
Для чего же предназначена переменная userGroup? Как говорилось ранее, сайт будет предназначен для трех групп посетителей – незарегистрированных посетителей, зарегистрированных посетителей и сотрудников компании Newland Tours. У двух групп пользователей – зарегистрированных посетителей и сотрудников компании будут разные права. Сотрудники будут иметь доступ ко всем функциям управления сайтом, в отличие от зарегистрированных посетителей. Сложность заключается в том, что обе группы пользователей будут вводить данные доступа в одну и ту же форму. Таким образом, сценарий доступа должен как-то различать разные типы пользователей. Для этого в базе данных он проверяет, к какой группе пользователей относится тот или иной посетитель. Нужный параметр расположен в записях пользователей, которые хранятся в таблице tbl_users. Понятно, что пользователи не должны иметь возможности самостоятельно изменять свою группу, поэтому сначала каждый, кто заполняет форму доступа, относится к группе посетителей (значение visitor).
Чтобы добавлять сотрудников в группу администраторов (значение admin) потребуется либо создать вторую страницу доступа, либо сотрудники, обладающие привилегированными правами, должны добавить в базу данных запись нового сотрудника. В следующем уроке в разделе по администрированию сайта будет создан простой интерфейс, позволяющий сотрудникам изменять профиль пользователя, для добавления его в группу администраторов.
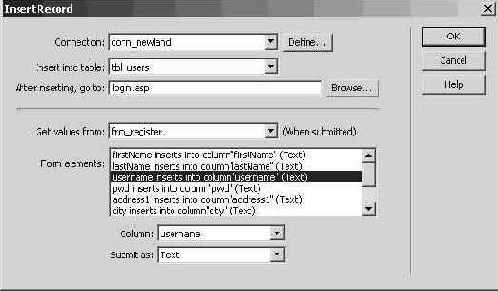
- Нажмите кнопку Submit, а затем на панели Server Behaviors (Модели поведения серверов) щелкните на кнопке Add Server Behavior (Добавить модель поведения сервера) ("+"), чтобы добавить модель поведения Insert Record (Вставить запись).
Модель поведения Insert Record сверяет данные, введенные в форму посетителем, с полями в базе данных, после чего создает в базе новую запись и наполняет введенными данными.
Эта форма добавляет запись в таблицу tbl_users, которая будет использоваться позднее в сценарии доступа, чтобы проверить, зарегистрирован ли посетитель, а также для определения группы пользователей, к которой он относится.

В отдельных разделах этой книги было создано достаточно много запросов, так что большая часть диалогового окна не представляет собой ничего нового (особенно настройки Connection [Соединение] и Insert into table [Вставить в таблицу]). Так же, как в случае с диалоговым окном Recordset (Набор записей), в диалоговом окне Insert Record создается SQL-запрос. Но в отличие от запросов, создаваемых ранее в диалоговом окне Recordset, запросы, которые создаются в этом окне, не извлекают данные из базы, а наоборот – вставляют их.
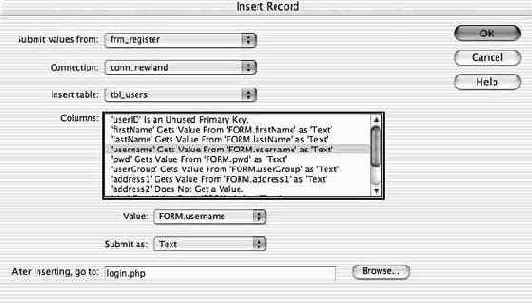
Примечание. В случае с ColdFusion и PHP диалоговое окно Insert Record (Вставка записи) несколько отличается от того, которое показано на примере и предназначено для ASP. Однако в значительной мере все различия носят поверхностный характер. Обо всех значимых отличиях в тексте говорится особо.

увеличить изображение
Как уже говорилось, добавление данных здесь необходимо для проведения операции сравнения. Один элемент данных из формы сравнивается с отдельным полем базы данных. Нижняя половина диалогового окна предназначена именно для сравнения соответствующих данных. Каждый элемент должен соответствовать следующему синтаксису: (для ASP) item_x inserts into column "item_x" (Text) или (для ColdFusion и PHP) item_x Gets Value From 'FORM.item_x' as 'Text'. Одним экземпляром элемента item_x является значение поля из формы (оно расположено слева в ASP и справа в ColdFusion и PHP). Другим является имя столбца в таблице (справа в ASP и слева в ColdFusion и PHP). Слово Text означает тип переменной (например, text (текстовый), date (дата), integer (число целого типа) и т.д.).
В диалоговом окне все элементы слева должны соответствовать элементам справа и все они должны относиться к одному типу. То есть, если ожидается, что в базу данных будет передано число, ASP, ColdFusion или PHP должны пересылать число, иначе появится сообщение об ошибке. В данном случае названия полей в формах соответствуют названиям полей в базе данных, однако это не обязательно. Названия полей в форме могут отличаться от названия полей в базе данных. Однако если они имеют одинаковые имена, сопоставление производится автоматически. Если имена отличаются, придется вручную сопоставить поля формы с соответствующими полями таблицы.
Если есть поля, не имеющие соответствующего столбца (кроме userID и address2, у которых не должно быть соответствующего столбца или значения, они будут использованы в ColdFusion и PHP), следует выделить их и выбрать правильное значение в раскрывающемся списке Column (ASP) или Value (ColdFusion и PHP), расположенном внизу диалогового окна. Если точно следовать всем шагам в этом упражнении, лишних полей оказаться не должно, за исключением случая если во время присвоения имен полям формы не была допущена опечатка.
Серверная модель поведения применена. В результате форма окрасится голубым цветом. Это означает, что к ней была применена серверная модель поведения.
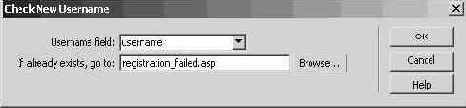
Эта серверная модель поведения будет проверять, окажется ли введенное имя пользователя единственным в базе данных.
Это позволяет проверить, были ли данные, введенные в поле username, прежде добавлены в базу. Поскольку в качестве имени пользователя используется адрес электронной почты, для большинства посетителей это не будет проблемой.

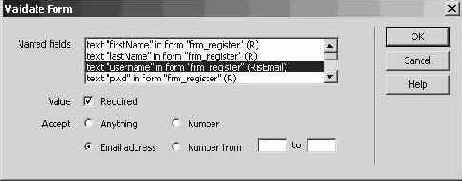
Каждый раз при создании форм рекомендуется проводить проверку достоверности вводимых данных как при помощи сценария JavaScript, выполняемого на стороне клиента, как в данном случае, так и при помощи серверного сценария, подобно тому, который применялся в одном из предыдущих уроков.

Тестировать страницу пока не нужно, поскольку вне зависимости от того, как пройдет регистрация, посетитель переводится на страницу, которой еще не существует.
Посетители будут направлены на эту страницу, если серверная модель поведения Check New Username (Проверить имя нового пользователя) обнаружит, что указанное имя пользователя уже имеется в базе данных.

увеличить изображение