Основы работы в Dreamweaver
Извлечение наборов записей и отображение информации из базы данных
Последние изменения по усовершенствованию дизайна и структуры сайта производились довольно давно – в предыдущем уроке. После этого были представлены только материалы теоретического плана и упражнения по настройке. Но на страницы сайта никаких изменений пока не вносилось. В последнем упражнении этого урока колонка "Traveler’s Journal" будет динамически загружаться из базы данных. В браузере страница будет выглядеть так же, как раньше, но в Dreamweaver изменения будут заметны.
- Откройте index.asp и в области Design (Дизайн) выделите текст, начиная с "Teens Discover…" и заканчивая "…putting together" в нижней части. Не следует удалять желтый значок рядом с буквой "T" в слове "Teens" (если он отображается). Нажмите Delete (Удалить).
На освободившееся место будет помещен динамический текст.

увеличить изображение - Щелкните на изображении с надписью "Traveler’s Journal", чтобы выделить его. В селекторе тегов (в нижнем правом углу окна документа) щелкните правой кнопкой мыши на теге <h3>, слева от тега <img> и выберите пункт Remove Tag (Удалить тег).
Текст для колонки, содержащийся в базе данных, уже размечен HTML-тегами. Если не удалить тег <h3>, то теги разметки окажутся некорректно вложенными внутрь тега <h3>.
- На панели Bindings (Привязки) щелкните на кнопке New Binding (Создать привязку) ("+") и выберите в списке пункт Recordset (Query) (Набор записей [Запрос]).
Поскольку сайт подключен к источнику данных, Dreamweaver может генерировать код, извлекающий данные из базы. В этом и следующем шагах создается набор записей, который, как говорилось в начале урока, представляет собой набор данных, соответствующих определенному критерию отбора и извлеченных из базы данных при помощи SQL-запроса.

Цель упражнения – отобразить конкретную запись журнала, однако требуются не все записи, а только самая последняя. По этой причине каждой записи соответствует особый идентификатор (первичный ключ). При этом значение идентификатора для каждой новой записи увеличивается. Таким образом, запись с самым высоким значением поля journalID является самой последней. Для выполнения задачи требуется отсортировать данные и извлечь содержимое последней записи.
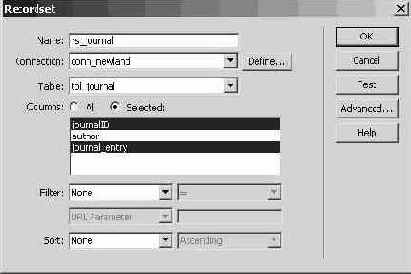
- В поле Name (Имя) диалогового окна Recordset (Набор записей) введите имя rs_journal. В меню Connection (Соединение) выберите пункт conn_newland (или newland – в случае с ColdFusion). В меню Table (Таблица) выберите пункт tbl_journal. В разделе Columns (Столбцы) укажите вариант Selected (Выделенные) и, удерживая нажатой клавишу (Ctrl) (Windows) или (Command) (Macintosh), выделите пункты journalID и journal_entry.
В этом диалоговом окне создается набор записей rs_journal. Данные для него извлекаются на основе критерия, заданного в SQL-запросе. Формирование SQL-запроса незаметно началось уже на этом шаге.
Во-первых, указано, что источнику данных соответствует соединение conn_newland (задающее DSN newland). Во-вторых, указана таблица tbl_journal, расположенная внутри этого источника данных. В-третьих, указано, что из таблицы требуется извлечь только поля journalID и journal_entry.

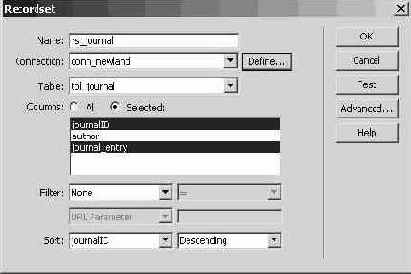
- В списке Sort (Отсортировать) выберите пункт journalID, а в списке справа – пункт Descending (По убыванию). По окончании нажмите OK.
Теперь в SQL-запрос будет добавлено инструкция для сортировки записей по убыванию – в зависимости от времени ввода данных. Итак, информация, необходимая для создания набора записей, введена.

После нажатия OK набор записей отобразится на панели Bindings (Привязки) (так же, как в предыдущих уроках отображались переменные формы и переменные запроса). - На панели Bindings раскройте пункт Recordset (rs_journal) (Набор записей [rs_journal]), перетащите journal_entry на страницу так, чтобы курсор находился справа от изображения, а затем отпустите кнопку мыши.

Правильное размещение динамического текста относительно изображения может оказаться несколько проблематичным. В итоге, значок изображения, динамический текст и само изображение должны располагаться так же, как на приведенном примере.

- В главном меню в меню View (Вид) выполните команду Live Data (Оперативные данные).
Как известно, для тестирования динамической страницы следует нажать клавишу (F12), после чего она загрузится в браузере. Но, помимо этого, существует удобная возможность наблюдать изменения на странице непосредственно из Dreamweaver. Речь идет о функции Live Data (Оперативные данные). Особенно она полезна при форматировании динамического содержимого, когда псевдокода Dreamweaver недостаточно для того, чтобы понять, как страница будет выглядеть в итоге.

увеличить изображение
Если данные из базы отображаются в Dreamweaver, создание набора записей и использование функции Live Data прошло успешно. Текст должным образом отформатирован, поскольку в базу данных добавлялись и HTML-теги. При добавлении данных на страницу, браузер (или в данном случае Dreamweaver) правильно обработал и отобразил теги.
Примечание. Чтобы было понятно, что текст является динамическим и не может быть отредактирован наравне с обычным, он выделен желтым цветом. В браузере желтый цвет не отображается, а используется только в Dreamweaver в качестве визуальной поддержки.

увеличить изображение - Снова в меню View (Вид) выполните команду Live Data (Оперативные данные), чтобы отключить эту функцию. Сохраните страницу index.asp и загрузите ее на сервер. Нажмите клавишу (F12), чтобы протестировать страницу в браузере.
Если на странице отображается то же, что и на рисунке, то система полностью настроена, и с этого момента речь пойдет исключительно о коде.