Основы работы в Dreamweaver
Замена строк в исходном коде
В этом упражнении будет произведена замена нескольких простых тегов. В частности, все теги <br> будут заменены на <br />. Поскольку у этого тега нет атрибутов или вариантов, которые следует исключить из поиска, изменения проводятся напрямую (в отличие от таких тегов, как <img src="images/imagename.gif">, для замены которых из-за наличия атрибутов требуется больше усилий).
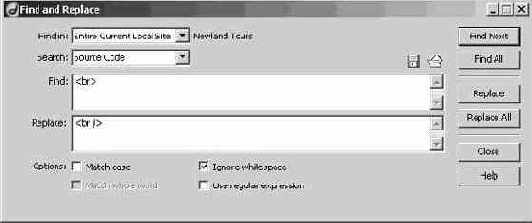
- Выполните команды Edit\Find and Replace (Правка\Найти и заменить), чтобы снова открыть диалоговое окно.
В этот раз достаточно просто вводить информацию в текстовые области, а не вставлять из буфера обмена.
- В верхней текстовой области введите <br>, а в нижней текстовой области – <br /> (не забудьте ввести пробел между буквой "r" и прямым слэшем "/"). Убедитесь, что текст, который прежде использовался в текстовых полях, полностью удален.
В раскрывающемся списке Find In (Поиск) должна быть активной опция Entire Current Local Site (Поиск на текущем сайте), а в меню Search (Поиск) – опция Source Code (Исходный код) (см. рис. вверху следующей страницы).
- Нажмите кнопку Replace All (Заменить все).
Снова появится предупреждение, а затем на панели Results (Результаты) отобразятся внесенные коррективы. В этом случае на сайте будет выполнено несколько меньше изменений.

увеличить изображение - Повторите шаги 2 и 3, чтобы заменить тег <hr> тегом <hr />.
Функция поиска и замены позволяет быстро выполнять работу, которая, в противном случае, оказалась бы довольно утомительной.
- Повторите шаги 2 и 3, чтобы заменить тег <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> тегом <meta http-equiv= "Content-Type" content="text/html; charset=iso-8859-1" />.
Чтобы не вводить этот код вручную, достаточно скопировать его из строки 6 на любой странице.
Сайт Newland Tours создавался в Dreamweaver, и заменяемый тег <meta> был добавлен автоматически. Как правило, разработчики используют тег <meta>, чтобы передавать информацию о документе. Часто встречаются теги <meta> с описаниями и списками ключевых слов. Поскольку на разных страницах они иногда немного отличаются, их замена при помощи функции поиска и замены может оказаться проблематичной. Но в данном случае это не представляет никакой проблемы, поскольку на каждую страницу программа Dreamweaver добавила один и тот же тег <meta>. Таким образом, программа заменит их все.
- Повторите шаги 2 и 3, чтобы заменить тег
Файл index. htm не содержит этого тега. Следует ввести его вручную или открыть любой из остальных четырех файлов и скопировать его оттуда. Тег располагается в нижней части каждой страницы.
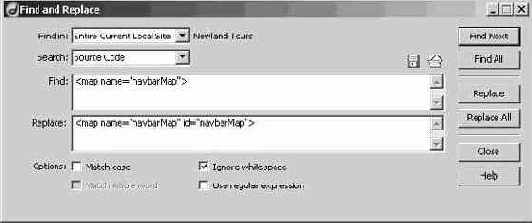
Определенные объекты веб-страниц имеют идентифицирующие атрибуты, которые, помимо прочего, позволяют сценариям получать доступ к объектам и управлять ими. В предыдущих версиях HTML имя атрибута использовалось, чтобы присвоить объекту уникальный идентификатор. В XHTML идентификатор задается не атрибутом name, а атрибутом id. К сожалению, многие разработанные в недалеком прошлом браузеры все еще не распознают атрибут id. В то же время, следует отметить, что со временем, возможно, современные браузеры не будут распознавать атрибут name. Проблема решается при помощи обоих атрибутов name и id с одинаковыми значениями, так, чтобы все браузеры могли их распознавать.

увеличить изображение - Сохраните index..