Визуальный редактор Dreamweaver MX
Создание формы
Чтобы поместить на Web-страницу форму, проще всего воспользоваться панелью объектов. Для этого переключитесь на вкладку Forms, где находятся кнопки, помещающие на Web-страницу форму или один из предусмотренных в HTML элементов управления. Кнопка, помещающая на страницу форму, показана на рис. 16.1 и называется Form. Также вы можете выбрать пункт Form в меню Insert.

Рис.
16.1. Кнопка Form панели объектов

Рис.
16.2. Пустая форма на Web-странице
Что мржет быть бесполезнее пустой формы! Поэтому мы не будем останавливаться на ней, а поскорее перейдем к элементам управления. Опишем только, какие параметры вы можете задать для формы. А параметров этих очень и очень немного (рис. 16.3).

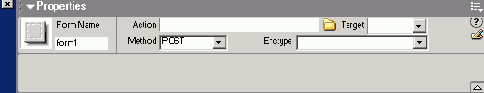
Рис.
16.3. Вид редактора свойств при выделенной форме
Имя формы вы также можете задать, выбрав пункт Name в контекстном меню формы (т. е. контекстном меню, появляющемся при щелчке правой кнопкой мыши по форме). После этого на экране появится диалоговое окно Change Attribute. Введите новое значение параметра в поле ввода и нажмите кнопку ОК для его сохранения или Cancel — для отмены.
В поле ввода Action вводится интернет-адрес серверной программы, которая будет обрабатывать введенные в форму данные. Вы можете также щелкнуть по значку папки справа от этого поля ввода и выбрать нужный файл в диалоговом окне Select File. Кроме того, вы можете выбрать пункт Action контекстного меню формы, чтобы вызвать на экран все то же диалоговое окно.
В комбинированном списке Target задается, как вы помните, цель гиперссылки. Конечно, сейчас у нас нет гиперссылки — в данном случае цель задает, куда будет выводиться Web-страница, сгенерированная серверной программой.
Метод пересылки данных задается с помощью раскрывающегося списка Method. В этом списке доступны три пункта: GET, POST и Default. Первые два пункта, как вы поняли, задают метод пересылки, а третий — метод, используемый по умолчанию (как правило, GET). Для аналогичных целей служит подменю Method контекстного меню формы, содержащее все те же три пункта.
Кодировка данных формы задается в комбинированом списке Enctype. В этом списке есть два пункта: application/x-www-form-urlencoded и multipart/form-data. Если вы собираетесь использовать другую кодировку, например, text/plain, можете ввести ее название прямо в этот список.
Примечание
Задайте какие-нибудь данные для нашей формы. И сохраните страницу в файле под именем 16.1.htm.Форма создается с помощью парного тега <FORM> ... </FORM>, внутри которого помещается все содержимое формы, т. е. элементы управления. Атрибут ACTION задает адрес серверной программы, ENCTYPE — кодировку, a METHOD — метод отправки данных.
Вот и все о форме. Теперь пора наполнить ее содержимым.
Назад Содержание Вперед