Визуальный редактор Dreamweaver MX
Использование таблиц и стилей для создания форм
Первая наша форма получилась не очень привлекательной на вид. Это естественно: ведь нашей задачей было научиться создавать формы, а не осваивать хитрости их форматирования. Но теперь-то мы умеем создавать формы и хотели бы научиться делать их покрасивее. Для этого можно использовать мощнейщие средства — таблицы и стили. Таблицы позволят нам располагать элементы управления в формах так, как нам необходимо, а стили заставят их выглядеть так, как нам нужно.
Давайте переделаем нашу форму так, чтобы не стыдно было поместить ее в Сеть. Сохраним предыдущий, "некрасивый" вариант и создадим новую страницу под названием 16.3.htm. Поместим в нее форму и зададим значения ее параметров, как у предыдущей формы, после чего на время оставим ее в покое.
Итак, что же мы хотим получить?
Давайте сделаем нашу новую форму в виде реальной печатной анкеты. Пусть она будет содержать две колонки: в левой будут помещаться надписи, в правой — элементы управления для ввода соответствующих данных. Такая форма будет неплохо выглядеть. Кроме того, у нас появилась фантазия сделать элементы управления инверсными — светлый текст на темном фоне.
Первое реализуется с помощью таблицы. Второе — посредством стилей.
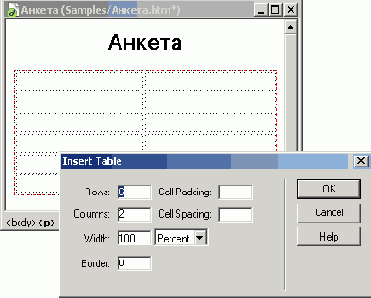
Всего у нас шесть элементов управления (группу переключателей будем считать за один элемент управления, так же, как и пару кнопок Отправить (Submit) и Сброс (Reset)). Значит, нам понадобится таблица из шести строк и двух столбцов. Поместим такую таблицу в форму. Сделаем ей невидимую границу, а остальные параметры пока оставим без изменения. Можно также задать для таблицы значение ширины, отличное от 100%, либо убрать его совсем. Полученный результат показан на рис. 16.36.
Дальше уже совсем просто. В ячейки левого столбца помещаем надписи, а в ячейки правого — соответствующие им элементы управления. Вместо того чтобы создавать все заново, вы можете копировать надписи и элементы управления со страницы 16.2.htm, открыв ее в отдельном окне документа. В последнюю строку поместим кнопки: в левую ячейку — кнопку Отправить, а в правую — Сброс. Чтобы как-то их выделить, можете для последней строки таблицы задать выравнивание по правому краю.
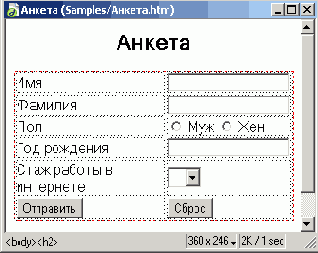
Готовая форма будет выглядеть так, как показано на рис. 16.37.

Рис.
16.36. Таблица в форме

Рис.
16.37. Готовая форма, созданная на основе таблицы
Ну а уж задать "негативное" изображение для элементов управления проще простого! Создадим внутреннюю таблицу стилей и переопределим в ней с помощью специальных стилей теги <INPUT> (поля ввода и переключатели) и <SELEGT> (раскрывающийся список). Как это делается, вы уже знаете.
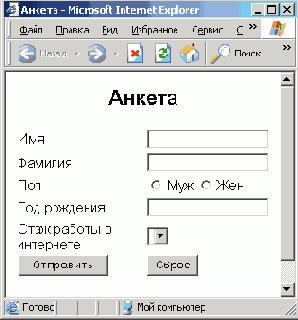
Здесь есть одна тонкость. После того как вы переопределите теги <INPUT> и <SELECT>, изображение в окне документа не изменится. Почему-то Dreamweaver не отображает результат применения стилей к этим тегам. Поэтому, чтобы просмотреть окончательный результат, сохраните страницу 16.3.htm и откройте ее в Web-обозревателе. У вас должно получиться нечто, похожее на рис. 16.38.
Вот и все о формах и элементах управления.

Рис. 16.38. Готовая форма, созданная на основе таблицы и стилей
