Визуальный редактор Dreamweaver MX
Специальные метатеги
Метатеги могут содержать любые другие данные. В частности, каждая Web-страница, созданная в Dreamweaver, содержит сведения о текстовой кодировке, помещенные в нее с помощью такого вот специального метатега. Популярный Web-редактор Microsoft FrontPage с помощью специального метатега метит страницы, созданные в нем. Также и сам Microsoft Internet Explorer вставляет в секцию заголовка всех страниц, которые вы сохраняете на диске, особую метку вида "здесь был Internet Explorer". Так что специальные метатеги без работы не остаются.
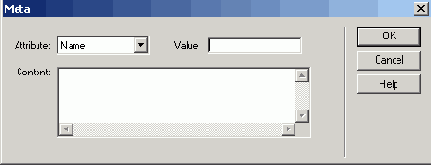
Чтобы поместить на страницу специальный метатег, выберите пункт Meta подменю Head Tags меню Insert. Также вы можете нажать кнопку Meta (рис. 14.17), находящуюся на вкладке Head панели объектов. На экране появится диалоговое окно Meta, показанное на рис. 14.18.

Рис.
14.17. Кнопка Meta панели объектов

Рис.
14.18. Диалоговое окно Meta
Введя все данные, нажмите кнопку ОК для создания метатега или кнопку Cancel — для отказа от этого.
Если при создании специального метатега в раскрывающемся списке Attribute был выбран пункт Name, то этот метатег будет отображаться в панели заголовка значком, показанным на рис. 14.17, т. е. так же, как и кнопка Meta в панели объектов. Если же был выбран пункт HTTP-equivalent, значок будет таким, как на рис. 14.19.

Рис.
14.19. Значок, которым в панели заголовка отображается метатег типа HTTP-equivalent
ввода Content. Вот и все о метатегах.

Рис. 14.20. Редактор свойств при выбранном специальном метатеге