Визуальный редактор Dreamweaver MX
Предварительная загрузка графических изображений (Preload Images)
Как вы помните из материала предыдущей главы, на Web-страницах часто используются анимированные картинки, представляющие собой обычный набор графических изображений, быстро сменяющих друг друга. Такая анимация в среде Dreamweaver создается очень просто, да и при "ручной" работе также не вызывает особой сложности у достаточно опытного Web-программиста. Проблема в другом: при загрузке страницы из Интернета загружается только одно, первое изображение, а остальные Web-обозревателю приходится подгружать в процессе проигрывания анимации, создавая значительные задержки при проигрывании анимации в первый раз.
Решить эту проблему позволяет предварительная загрузка нужного набора изображений. Изображения загружаются с помощью специального сценария, но нигде не отображаются, а просто сохраняются в кэше Web-обозревателя. При проигрывании такой анимации Web-обозреватель берет нужные графические файлы из своего кэша, вместо того, чтобы загружать их из Сети.
Для выполнения предварительной загрузки графических изображений могут применяться два подхода:
- Статический,
самый очевидный. На странице создается соответствующее количество графических
изображений (тег <IMG>) размером 1x1 пиксел (или даже 0x0, если это
сработает). В качестве значения атрибута SRC указывается имя одного из файлов,
содержащих разные кадры анимации. При загрузке страницы Web-обозреватель тотчас
загружает все нужные для анимации файлы и сохраняет их в своем кэше. Этот
способ очень прост и надежен, если анимация содержит небольшое количество
кадров. Однако, если кадров в анимации достаточно много, Web-обозреватель
займет для сохранения этих изображений в памяти слишком много системных ресурсов,
что не всегда приемлемо.
- Динамический.
Используется Web-сценарий, загружающий все эти файлы. При этом графические
изображения не хранятся в памяти и, таким образом, не занимают системные ресурсы,
стало быть, анимация может содержать сколько угодно кадров. Однако этот подход
несколько сложнее из-за необходимости создания сценария.

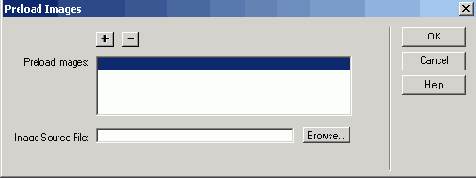
Рис.
13.19. Диалоговое окно Preload Images
Теоретически, с помощью этого поведения можно предварительно загружать не только графические, но и любые другие файлы. В частности, это могут быть аудиофайлы, которые будут впоследствии проигрываться в ответ на действия пользователя, или видеоклипы Flash. Хотя в документации по Dreamweaver этого почему-то не написано.
После задания списка файлов, которые должны быть предварительно загружены, нажмите кнопку ОК. Кнопка Cancel позволит вам отказаться от сделанных изменений.
