Визуальный редактор Dreamweaver MX
Перетаскивание свободно позиционируемого элемента (Drag Layer)
Мы уже говорили об анимированных элементах страницы. Однако вы можете предоставить возможность пользователю самому перетаскивать свободно позиционируемые элементы по странице. Это может быть полезно, если вы делаете интерактивную игру, наподобие головоломки, учебное пособие или полноценную программу в виде Web-страницы.
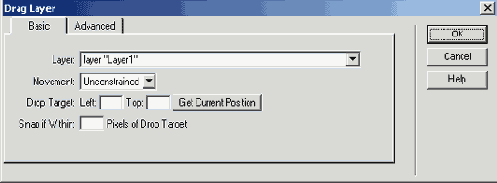
Поведение Drag Layer, реализующее перетаскивание свободных элементов, привязывается к событию onLoad тега <BODY>. Выберите одноименный пункт меню поведений; на экране появится диалоговое окно Drag Layer, показанное на рис. 13.12.

Рис.
13.12. Диалоговое окно Drag Layer (вкладка Basic)
Вы можете выбрать ограниченное или неограниченное движение выбранного свободного элемента. Это делается с помощью раскрывающегося списка Movement. Пункт Unconstrained задает неограниченное движение; в этом случае свободный элемент может перемещаться посетителем куда угодно. Пункт Constrained списка задает ограниченное движение; в этом случае свободный элемент может двигаться в пределах прямоугольной области, чьи размеры задаются с помощью набора полей ввода, которые в этом случае появятся правее списка Movement:
- Up —
задает вертикальную координату верхней границы области в пикселах;
- Down — вертикальную координату нижней границы;
- Left — горизонтальную координату левой границы;
- Right —
горизонтальную координату правой границы.
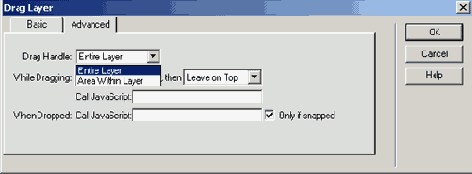
Выше мы рассмотрели элементы управления, находящиеся на вкладке Basic диалогового окна Drag Layer, показанного на рис. 13.12. Если вы делаете простейшую головоломку, их вам будет достаточно. Если же хотите большего, переключитесь на вкладку Advanced (рис. 13.13).

Рис.
13.13. Диалоговое окно Drag Layer (вкладка Advanced)
- в поле ввода
L — горизонтальную координату левой границы области в пикселах;
- Т — вертикальную координату верхней границы;
- W — ширину области;
- Н — высоту
области.
С помощью флажка While Dragging и раскрывающегося списка Bring Layer to Front, then вы можете задать поведение свободного элемента при перетаскивании. Если включен флажок While Dragging, перетаскиваемый элемент будет находиться над всеми остальными свободными элементами, имеющимися на странице. При этом если в раскрывающемся списке Bring Layer to Front, then выбран пункт Leave on Top, то этот элемент так и останется "наверху" после отпускания, а если выбран пункт Restore z-index, то он будет помещен на ту же позицию в порядке перекрытия, на которой находился до начала перетаскивания.
В поле ввода Call JavaScript вы можете ввести строку JavaScript-кода, например вызов написанной ранее функции, которая будет вызываться периодически во время перетаскивания элемента по странице. Этот код может, например, показывать координаты элемента в строке статуса окна Web-обозревателя.
В поле ввода When Dropped: Call JavaScript вы можете ввести строку JavaScript-кода, которая будет вызвана после отпускания элемента. При этом если включен флажок Only if snapped, этот код будет вызван только тогда, когда перетаскиваемый элемент "приклеится" к конечной точке, чьи координаты были заданы на вкладке Basic диалогового окна Drag Layer.
Задав нужные параметры, нажмите кнопку ОК.