Визуальный редактор Dreamweaver MX
Управление анимациями
Вы уже знаете, что Dreamweaver позволяет создавать несколько одновременно работающих и независимых друг от друга анимаций. Они могут работать как синхронно, так и асинхронно, создавая на Web-странице настоящие хороводы анимированных элементов. Конечно, если анимированных элементов на странице немного, вполне можно обойтись и одной анимацией. Но если их количество превышает десяток, значительно удобнее работать с несколькими независимыми анимациями, каждая из которых охватывает небольшую группу элементов, чем пытаться "запихать" их в одну анимацию. Впрочем, это дело вкуса...
Сейчас давайте рассмотрим средства управления этими независимыми анимациями.
Вы уже знаете, что в панели Timelines в данный момент отображается только одна анимация. Чтобы переключиться на другую, выберите соответствующий пункт уже знакомого вам комбинированного списка анимаций, показанного на рис. 12.2.
Чтобы создать новую анимацию, выберите пункт Add Timeline контекстного меню панели Timelines. Также вы можете выбрать одноименный пункт подменю Timeline меню Modify. Если вы теперь откроете комбинированный список анимаций, вы увидите, что в нем появился новый пункт.
По умолчанию Dreamweaver присваивает вновь создаваемым анимациям имена вида Тimelinе<номер>. Если же вы хотите дать какой-либо анимации более вразумительное имя, введите его прямо в комбинированный список анимаций. Другой способ — выберите пункт Rename Timeline, находящийся в контекстном меню панели Timelines и в подменю Timeline меню Modify. После этого на экране появится диалоговое окно Rename Timeline (рис. 12.11). Введите новое имя анимации в единственное поле ввода этого диалогового окна и нажмите кнопку ОК.

Рис.
12.11. Диалоговое окно Rename Timeline
В верхней части панели Timelines находятся несколько еще не знакомых нам элементов управления. Рассмотрим некоторые из них.
Поле ввода Fps служит для задания частоты кадров анимации, определяющей скорость ее проигрывания. Эта величина измеряется в кадрах в секунду (по-английски — frames per second, или fps). Значение по умолчанию — 15.
Флажок Autoplay вам уже знаком. Он сигнализирует Dreamweaver, что в код страницы нужно добавить сценарий, запускающий анимацию сразу же после того, как страница будет загружена в окне Web-обозревателя. По умолчанию этот флажок отключен, и включить его начинающие пользователи Dreamweaver часто забывают. Поэтому, если ваша анимация почему-то не работает, прежде всего, проверьте, включили ли вы этот флажок.
Флажок Loop зацикливает анимацию. Если он включен, анимация будет проигрываться бесконечное число раз. Если его включить, Dreamweaver выведет еще одно из несметного множества своих сообщений; пока что просто закройте его. По умолчанию этот флажок выключен.
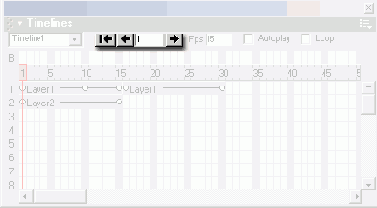
И, наконец, группа из трех кнопок и поля ввода, расположенная правее комбинированного списка анимаций, служит для перемещения между отдельными кадрами. Давайте рассмотрим его подробнее (рис. 12.12).

Рис.
12.12. Набор элементов управления, служащий для перемещения между кадрами
анимации
Кнопку со стрелкой вправо вы можете использовать для предварительного просмотра созданной анимации прямо в окне, документа, не открывая страницу в Web-обозревателе. Для этого поставьте на нее курсор мыши, нажмите левую кнопку и не отпускайте. При этом вы будете перемещаться с кадра на кадр вперед по траектории; в панели Timelines по дорожке будет перемещаться маркер, а в окне документа — анимированный элемент. Отпустите кнопку, когда "прокрутите" анимацию до конца. К сожалению, более удобного способа предварительного просмотра анимации Dreamweaver не предлагает.
Кнопка, на которой нарисована стрелка влево, упирающаяся в препятствие, служит для быстрого перемещения на самый первый кадр.
Если вам нужно переместиться прямо на какой-то кадр анимации, известный по номеру, вы можете просто ввести этот номер в поле ввода, расположенное между кнопками-стрелками, и нажать клавишу <Enter>. Нужный кадр будет тотчас найден и выделен.
С анимациями мы разобрались. Теперь давайте посмотрим, какие Dreamweaver предоставляет возможности для управления отдельными дорожками и кадрами.
Вы можете вырезать и копировать дорожки в буфер обмена Windows, а также вставлять их в другие каналы текущей анимации или вообще в другую анимацию на любой Web-странице. Чтобы вырезать выделенную дорожку, выберите пункт Cut контекстного меню или меню Edit либо нажмите комбинацию клавиш <Ctrl>+<X>. Чтобы скопировать выделенную дорожку, выберите пункт Сору в этих же меню либо нажмите комбинацию клавиш <Ctrl>+<C>. Ну, а чтобы вставить находящуюся в буфере обмена дорожку в один из уже занятых каналов, добавив к уже существующей дорожке, выберите пункт Paste или нажмите комбинацию клавиш <Ctrl>+<V>. К сожалению, вставить дорожку в свободный канал вы не сможете.
Внимание!
После того как вы вставили новую дорожку из буфера обмена, вы можете захотеть присвоить ее другому свободному элементу. Dreamweaver предоставляет вам и такую возможность. Выберите пункт Change Object в контекстном меню или подменю Timeline меню Modify. После этого на экране появится диалоговое окно Change Object, показанное на рис. 12.13. Выберите нужный элемент в раскрывающемся списке Object to Animate и нажмите кнопку ОК.Dreamweaver помещает в буфер обмена не только дорожку анимации, но и свободно позиционируемый элемент, для которого она была создана, со всеми его параметрами и содержимым. И если вы вставляете эту дорожку в другую страницу, которая уже содержит свободно позиционируемый элемент с таким же именем, Dreamweaver присваивает эту дорожку ему. Если же такого элемента на странице нет, он будет создан по образу и подобию скопированного.

Рис.
12.13. Диалоговое окно Change Object
Вот и все об анимации свободно позиционируемых элементов.
Назад Содержание Вперед
