Визуальный редактор Dreamweaver MX
Недостатки свободно позиционируемых элементов и их преодоление
Напоследок, по уже устоявшейся традиции, поговорим о недостатках свободно позиционируемых элементов. Итак, чем же они нам не угодили?
Прежде всего, свободно позиционируемые элементы предполагают статичный дизайн Web-страниц, не меняющийся при изменении размеров окна Web-обозревателя. Поясним это на примере. Когда вы просматриваете в Web-обозревателе обычную страницу, при изменении размеров окна, в котором она отображается, содержимое страницы также меняет размеры. Загрузите в Web-обозревателе страницу default.htm нашего первого сайта Sample site 1 и измените размеры его окна. Вы увидите, что ее содержимое "расползается" или "сужается" для того, чтобы максимально полно занять окно по ширине. А теперь загрузите только что законченную страницу default2.htm, попробуйте изменить размеры окна — и что же? Свободные элементы в любом случае остаются на своих местах, не делая попытки "подстроиться" под новые размеры., Они статичны, как гвозди, вколоченные в стену.
"Классические" Web-страницы почти всегда разрабатываются с определенным запасом "гибкости", позволяющей им подстраиваться под любой размер окна Web-обозревателя. Исключений из этого правила всего два: страницы, созданные на основе таблицы разметки фиксированной ширины, и... на основе свободно позиционируемых элементов.
В самом деле, свободные элементы всегда находятся на тех местах страницы, куда вы их поместили. Сдвинуть их с места средствами HTML абсолютно невозможно. Язык HTML не предназначен для того, чтобы описывать поведение элементов страницы при наступлении какого-либо события, например изменения размеров окна Web-обозревателя. HTML описывает внешний вид страницы — и только. Если же вы хотите, чтобы при изменении размеров окна менялся также и дизайн страницы, пишите сценарии на языке программирования JavaScript, помещайте их в HTML-код и привязывайте к соответствующим событиям. Но для этого нужно быть не только знатоком HTML и JavaScript, но и виртуозным программистом, да и в этом случае у вас может не все получиться.
Бесспорно, что в некоторых случаях статичность свободных элементов может быть даже полезна. Если вы разрабатываете стильный "авторский" дизайн, свободные элементы помогут вам сделать то, что надо, и сохранить все на своих местах. Также свободные элементы могут пригодиться для создания дизайна, напоминающего интерфейс Windows-приложений. И, разумеется, без свободных элементов не обойтись, если вы собираетесь оживить свои страницы анимацией. В других случаях, вероятно, лучше обойтись "классическими" Web-страницами.
Так, со статичностью разобрались. Какие же сюрпризы еще приготовили нам свободные элементы?
Несовместимость.
Как вы помните, свободно позиционируемые элементы возникли одновременно с каскадными таблицами стилей CSS. И программами Web-обозревателей они стали также поддерживаться одновременно: в 1997 году, начиная с четвертых версий Internet Explorer и Navigator. С более старыми версиями они не совместимы.
Что значит "несовместимы"? Не поддерживают. Содержимое свободно позиционируемых элементов они отобразят, конечно, правильно, только находиться оно будет в общем "потоке" текста. И уж, естественно, сложнейший дизайн, над которым столько дней и ночей корпел автор, исчезнет без следа. И ничего тут не сделаешь.
Конечно, в настоящее время подавляющее большинство программ Web-обозревателей, эксплуатируемых интернетчиками, составляют более-менее "свежие". Процент же старых программ настолько мал, что им можно пренебречь. Но вполне возможна такая ситуация, что вам придется делать страницы, которые обязательно должны поддерживаться всеми версиями этих программ (за исключением, может быть, самых уж древних и экзотических). Что делать в таком случае?
Самый очевидный путь — преобразовать дизайн Web-страниц, построенный на свободных элементах, в графическое изображение, простое или составное, состоящее из множества простых. Это графическое изображение может представлять собой либо набор изображений-гиперссылок (для составных изображений), либо карту-изображение (для простых). Однако этот путь подходит только для небольшого процента страниц, в основном тех, где свободные элементы содержат в себе только элементы дизайна (изображения, гиперссылки, редко меняющийся текст и т. п.). Если на вашей странице в свободных элементах помещаются тексты новостей или полезных советов, отбираемых из базы данных по случайному признаку, — согласитесь, этот путь не для вас.
Второй путь — преобразовать свободные элементы в таблицы разметки, т. е. использовать табличный дизайн. Это решает многие проблемы. (Если, конечно, свободные элементы не являются жизненно необходимыми, например, для создания анимации.) Благо Dreamweaver предоставляет для такого решения стандартные инструменты преобразования свободных элементов в таблицы и, наоборот, таблиц в свободные элементы.
Один из таких инструментов мы уже использовали в главе 10, когда преобразовывали стили CSS в HTML-разметку. Этот инструмент доступен после выбора пункта 3.0 Browser Compatible подменю Convert меню File. На рис. 10.39 показано диалоговое окно Convert to 3.0 Browser Compatible, открывающееся после выбора названного пункта. В группе переключателей Convert мы рассмотрели только переключатель CSS Styles to HTML Markup, выполняющий упомянутое выше преобразование. А для преобразования свободных элементов в таблицы предназначен переключатель Layers to Table. Переключатель Both преобразует и то и другое.
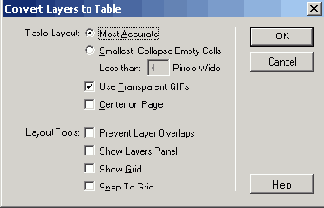
Однако существует и другой инструмент, позволяющий выполнить более точное преобразование. Он появляется после выбора пункта Layers to Table в подменю Convert меню Modify. Точнее, не инструмент, а появляющееся при этом диалоговое окно Convert Layers to Table, показанное на рис. 11.22.

Рис.
11.22. Диалоговое окно Convert Layers to Table
Переключатель Most Accurate включает режим максимально точного преобразования. При этом будут соблюдены все размеры и расстояния. В свою очередь, переключатель Smallest: Collapse Empty Cells предписывает Dreamweaver убрать из получившейся таблицы ячейки и строки, размеры которых меньше заданной в поле ввода Less than Pixels Wide величины. (Данная величина задается в пикселах.) При этом получившаяся таблица разметки может немного отличаться от того, что планировалось, но будет компактнее.
Включенный флажок Use Transparent GIFs предписывает Dreamweaver использовать в получившейся таблице разметки "распорки" из прозрачных однопиксельных GIF-изображений. В этом случае таблица разметки будет правильно отображаться любым браузером. Рекомендуется всегда оставлять этот флажок включенным.
Включенный флажок Center on Page заставляет Dreamweaver помещать получившуюся таблицу разметки в центре страницы.
Флажки группы Layout Tools задают вспомогательные параметры:
- Prevent
Layer Overlaps — запрещает или разрешает свободным элементам перекрывать
друг друга;
- Show Layers Panel — выводит на экран панель Layers или убирает ее;
- Show Grid
— выводит на экран координатную сетку или скрывает ее;
- Snap to
Grid — включает или отключает режим "прилипания" к линиям координатной
сетки.
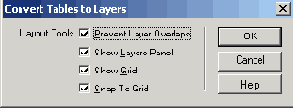
Чтобы выполнить обратное преобразование — таблицу разметки в набор свободно позиционируемых элементов — используйте пункт Tables to Layers в подменю Convert меню Modify. После его выбора на экране появляется диалоговое окно Convert Tables to Layers, показанное на рис. 11.23.

Рис.
11.23. Диалоговое окно Convert Tables to Layers