Визуальный редактор Dreamweaver MX
Пример использования свободно позиционируемых элементов
Напоследок рассмотрим небольшую Web-страницу, использующую свободно позиционируемые элементы для размещения содержимого. Пусть это будет новая начальная страница для нашего сайта. Разместим на ней заголовок, портрет гипотетического создателя, полосу навигации, начальный текст и сведения об авторских правах. Предположим, что мы уже разработали умопомрачительный дизайн, и перейдем сразу к следующему этапу.
Откройте панель Site Dreamweaver, если вы ее уже закрыли. Переключитесь на первый наш сайт Sample site 1. Создайте в этом сайте новую страницу по имени default2.htm. Это и будет наша новая главная страница. Откройте ее.
Автор уже не будет предлагать вам задать ее параметры, т. е. название, цвета фона, текста и гиперссылок. Это само собой разумеется. И не будет предлагать вам значения этих параметров. Примените фантазию. Единственное условие: ваше творение должно хорошо выглядеть. Хотя, вероятно, наилучший результат — следовать оформлению старой главной страницы этого сайта (помните о принципе единства оформления). Мы так и сделали.
Теперь давайте откроем старую главную страницу. Разместите окна со старой и новой главными страницами на экране так, чтобы они не перекрывали или не сильно перекрывали друг друга. Таким образом, вы будете видеть обе страницы и сможете без проблем копировать содержимое из одной страницы в другую.
Как любой театр начинается с вешалки, так и любая Web-страница начинается с заголовка. Для него мы создадим свободно позиционируемый элемент, расположенный в верхней части страницы, и назовем его Header. Просто создадим его, не заботясь о реальных размерах и местоположении. Все эти параметры мы скорректируем потом, когда будет готово все содержимое страницы.
Скопируйте со старой страницы текст заголовка в созданный нами свободный элемент. Измените тег с <р> (присваиваемый по умолчанию) на <HI> (заголовок первого уровня), выбрав пункт Heading 1 в раскрывающемся списке Format редактора свойств. Задайте для заголовка выравнивание по центру. (Как видите, текст теперь будет выровнен по центру свободного элемента.) Измените размеры свободного элемента так, чтобы он занимал минимальное пространство страницы. Результат показан на рис. 11.15.
Продолжаем работу над страницей. Давайте создадим тень для нашего свободно позиционируемого заголовка. Для этого поместим под него еще один свободно позиционируемый элемент точно таких же размеров, но не имеющий содержимого и "залитый" черным цветом. Это обычная практика в такого рода случаях.

Рис.
11.15. Заголовок страницы Layers.htm
Теперь вернемся к нашему элементу-тени. Зададим для него такую же ширину (поле ввода W) и высоту (Н), как и для элемента-заголовка, — это важно. А для горизонтальной и вертикальной координат (поля ввода, соответственно, L и Т) зададим небольшое смещение (пиксела на четыре в большую сторону), ведь тень всегда немного сдвинута относительно "хозяина". Z-индекс (поле ввода Z) зададим меньшим, чем у элемента-заголовка. И посмотрим на результат — рис. 11.16.

Рис.
11.16. Готовый заголовок с тенью
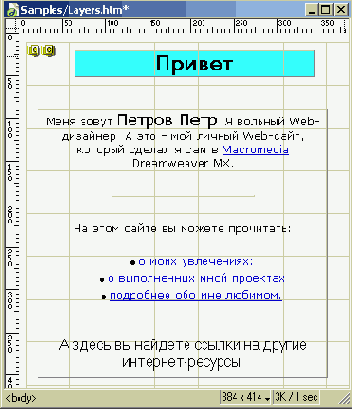
Теперь давайте поместим на страницу начальный текст, содержащий приветствие. Это совсем простая задача. Создадим новый свободный элемент, назовем его content и поместим под заголовком. После этого остается только скопировать в него со старой страницы сам текст приветствия. Результат см. на рис. 11.17.
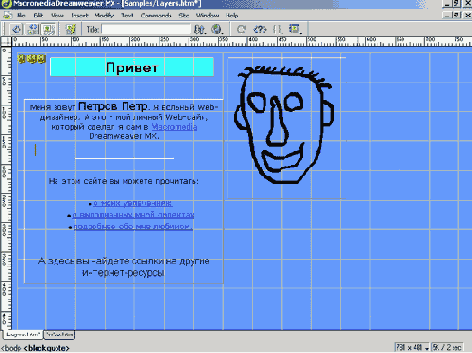
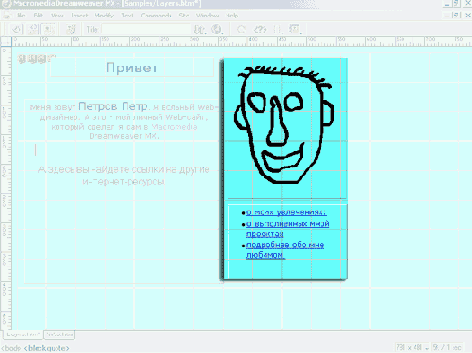
Точно так же создадим еще один свободный элемент и поместим в него портрет нашего героя. Вновь созданный элемент назовем Photo и поместим его правее текста приветствия. Для портрета зададим достаточно маленькие размеры, чтобы он поместился на небольшом пространстве нашей странички. То, что у вас должно получиться в результате, показано на рис. 11.18.
Следующий элемент — полоса навигации. Но мы с вами не хотим создавать унылую, выровненную по линеечке, словно взвод солдат, замерших по стойке "смирно", полосу навигации. Давайте применим свою фантазию, прибавим к ней изумительные свойства свободно позиционируемых элементов и создадим что-нибудь пооригинальнее. А именно набор гиперссылок, "рассыпанных" по всей странице.

Рис.
11.17. Заголовок и текст приветствия

Рис.
11.18. Заголовок, текст приветствия и портрет

Рис.
11.19. Заголовок, текст приветствия, портрет и гиперссылка
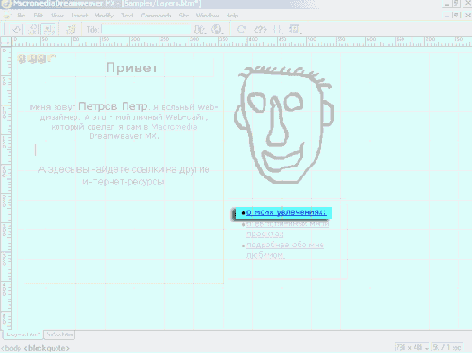
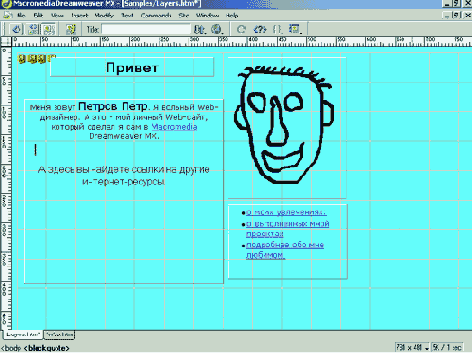
Создайте таким образом все гиперссылки набора и разместите их на странице, назвав, соответственно, Projectsiink (список завершенных проектов), Linkslink (набор ссылок на "дружественные" ресурсы) и Aboutlink (сведения об авторе сайта). В результате у вас может получиться что-то похожее на рис. 11.20.
Теперь настала очередь сведений об авторских правах. Поместим их внизу, прямо под текстом приветствия, а свободный элемент назовем copyrights.

Рис.
11.20. Заголовок, текст приветствия, портрет и готовый набор гиперссылок

Рис.
11.21. Заголовок, текст приветствия, портрет, набор гиперссылок и сведения
об авторских правах
Вот и вся главная страница. Откройте ее в Web-обозревателе и посмотрите на окончательный результат.
При желании вы можете переделать весь сайт на основе свободно позиционируемых элементов. Назовите его Sample site 4 или еще как-нибудь. Таким образом, у вас будет уже четвертый сайт, созданный вашими собственными руками.
В этом случае вам сильно могут помочь шаблоны, описанные в главе 9. Создайте шаблон, содержащий заголовок, набор гиперссылок и сведения об авторских правах, поместите на нем пустой свободный элемент, где будет находиться содержимое страниц, и преобразуйте его в изменяемую область. После этого вам только останется создать на основе этого шаблона новую страницу и вписать в эту изменяемую область нужное содержимое.
Конечно, никто не заставляет вас использовать шаблоны. Вы можете сделать каждую страницу сайта непохожей на другие. Благо свободно позиционируемые элементы дают вам такую возможность.
