Визуальный редактор Dreamweaver MX
Работа со свободно позиционируемыми элементами
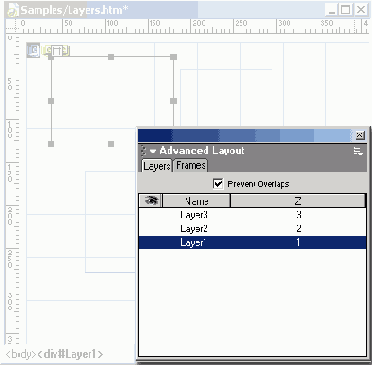
Если на вашей странице создано несколько свободно позиционируемых элементов, управлять ими удобнее всего в специальной панели. Панель Layers появляется на экране после включения пункта-выключателя Layers подменю Others меню Window или нажатия клавиши <F2>. Вы можете также щелкнуть по любому свободному элементу правой кнопкой мыши и выбрать в контекстном меню пункт Layers Panel. Сама эта панель показана на рис. 11.11.

Рис.
11.11. Панель Layers
В верхней части панели находится флажок Prevent Overlaps. Если он включен, Dreamweaver следит, чтобы свободные элементы не перекрывали друг друга. Этот флажок аналогичен пункту Prevent Layer Overlaps, находящемуся в подменю Arrange меню Modify. Так что вы можете пользоваться либо пунктом меню, либо флажком.
Пункты списка свободных элементов выбираются так же, как пункты любого другого списка. Но, кроме того, вы можете выбрать сразу несколько элементов. Для этого выберите первый элемент обычным щелчком мыши, после чего щелкните на остальных элементах, удерживая нажатой клавишу <Shift>.
Как только вы выбираете какие-либо из элементов, они тотчас же отображаются в окне документа как выделенные. Это очень удобно — вы сразу же видите, какие именно свободные элементы вы выбрали. И, наоборот, когда вы выделяете один или несколько элементов в окне документа, они отображаются выбранными в панели Layers.
Вы можете изменить имя дюбого из свободных элементов, перечисленных в списке. Для этого используется уже знакомая вам методика: вы выбираете соответствующий пункт списка и щелкаете по нему снова в колонке Name (имя). (Возможно, щелкнуть придется дважды.) После этого вместо имени свободного элемента появится поле ввода, в котором вы сможете ввести новое имя. Не забудьте нажать клавишу <Enter> для сохранения нового имени или клавишу <Esc> — для отказа от него и возврата к старому имени.
Теперь обратите внимание на колонку Z списка элементов. Дело в том, что свободные элементы отображаются в списке в том порядке, в котором они перекрывают друг друга. Иначе говоря, они отсортированы по z-индексу. И Dreamweaver предоставляет вам несколько возможностей по изменению данного порядка.
Самый простой способ изменить порядок перекрытия — это перетащить нужный элемент на новое место в списке. При этом Dreamweaver сам изменит значения z-индексов всех свободных элементов, расположенных на странице. Увы, иногда он делает это не очень корректно; в таком случае не обойтись без ручной коррекции, о которой мы сейчас и узнаем.
Если вы хотите точно управлять перекрытием одними свободно позиционируемыми элементами других, задайте значения z-индекса вручную. Для этого также выберите нужный элемент в списке и снова щелкните по нему в колонке Z. Вместо значения z-индекса появится поле ввода, в котором вы сможете ввести новое значение, после чего нажмите клавишу <Enter> для его сохранения или клавишу <Esc> — для его отмены. Останется только проверить и, если нужно, изменить значения z-индекса у соседних свободных элементов в списке, чтобы они не совпадали с уже введенным.
Также панель Layers предлагает вам самый простой способ изменить видимость свободного элемента. Для этого используется колонка с изображением глаза, самая левая в списке. Выберите нужный элемент в списке и последовательно щелкайте по нему в колонке со значком глаза. При этом содержимое колонки будет последовательно меняться:
- изображение
закрытого глаза — элемент невидим;
- изображение
открытого глаза — элемент видим;
- пустая колонка
— элемент "наследует" видимость у родителя.

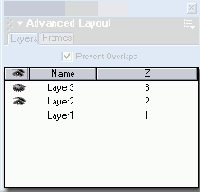
Рис.
11.12. Три свободно позиционируемых элемента (сверху вниз): невидимый, видимый,
"наследующий" видимость у родителя
Выберите в списке свободный элемент, который вы хотите "вложить" в другой. После этого найдите в списке элемент, в который вы хотите "вложить" выбранный, но не выбирайте его. А перетащите на него выбранный элемент, удерживая нажатой клавишу <Ctrl>; при этом элемент, на который вы "тащите" выбранный, будет выделен тонкой синей рамкой. Осталось только "отпустить" перетаскиваемый элемент; на рис. 11.13 изображен результат этого действия. Также, возможно, придется подкорректировать z-индекс.

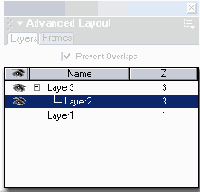
Рис.
11.13. Вложенные свободно позиционируемые элементы в списке панели Layers

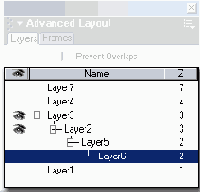
Рис.
11.14. Структуры свободно позиционируемых элементов многократной вложенности