Визуальный редактор Dreamweaver MX
Создание стилей
Перед тем как начать экспериментировать со стилями, откройте Web-страницу 1.1.htm, созданную нами в самом начале изучения Dreamweaver. Над ее содержимым мы и будем издеваться. Только пересохраните ее под именем 10.2.htm, выбрав пункт Save As в меню File или нажав комбинацию клавиш <Ctrl>+<Shift>+<S>.
Вся работа со стилями протекает в панели CSS Styles Dreamweaver, показанной на рис. 10.3. Чтобы вызвать ее на экран, либо выберите в меню Window пункт CSS Styles, либо нажмите комбинацию клавиш <Shift>+<F11>.

Рис.
10.3. Панель CSS Styles

Рис.
10.4. Кнопка New CSS Style

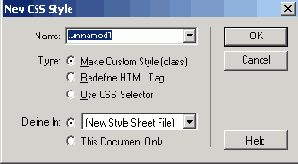
Рис. 10.5. Диалоговое окно New CSS Style
