Визуальный редактор Dreamweaver MX
Применение стилей
После того как вы зададите атрибуты стиля, нажмите кнопку ОК диалогового окна CSS Style Definition. Вы также можете нажать кнопку Apply, чтобы сохранить стилевые установки без закрытия этого диалогового окна. Чтобы отказаться от создания нового стиля, нажмите кнопку Cancel (хотя таблица стилей при этом все-таки будет создана).
После того как стиль сохранен в таблице (внешней или внутренней — неважно), его нужно применить к выделенному фрагменту текста или целому абзацу. Конечно, если это стиль переопределения тега, его не надо никак применять — Web-обозреватель использует заданные в нем установки при обработке соответствующего тега. Другое дело стилевой класс — нам нужно будет самим указать, что данный текст форматируется с его использованием.
Предположим, что вы задали для тега <р> шрифт Verdana размером 9 пунктов. Теперь задайте для тега <BODY> светло-желтый цвет фона, но сохраните эту установку не во внешней таблице стиля, а в самой Web-странице 10.2.htm. Для этого в диалоговом окне New CSS Style (см. рис. 10.5) включите переключатель This Document Only. Это пригодится нам в дальнейшем, когда мы будем изучать работу со стилями.
Создайте еще два стиля для наших экспериментов. Первый из них будет называться centered, а второй — red. (Как вы уже догадались, это стилевые классы, и поэтому для их создания нужно выбрать переключатель Make Custom Style (class) и ввести их имена в меню Name.) Для первого стиля задайте выравнивание текста посередине, а для второго — красный цвет текста. Сохраните их также во внешней таблице стилей 10.2.css.
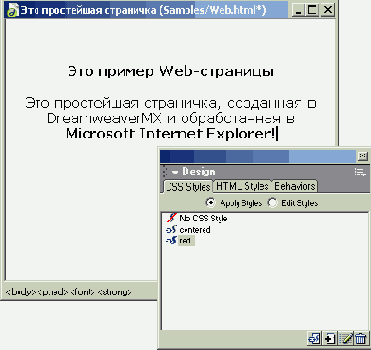
После всех этих манипуляций наша страница примет вид, показанный на рис. 10.24, а панель CSS Styles — на рис. 10.25.
Как видите, в списке CSS-стилей отображаются три пункта: No CSS Style centered и red. Первый пункт обозначает отсутствие любого стиля, т. е. элемент страницы будет форматироваться по умолчанию. Два других задают созданные нами стилевые классы. Заметьте, что стили, переопределяющие теги, здесь не отображаются, и это правильно.

Рис.
10.24. Web-страница 10.2.htm после задания всех стилей

Рис.
10.25. Панель CSS Styles после задания всех стилей
Так как же применить стилевой класс к элементу страницы? Если у вас открыта панель CSS Styles, вам достаточно только выбрать нужный стиль в списке. Естественно, перед этим вы будете должны выделить в окне документа элемент страницы, к которому хотите применить стилевой класс.
Давайте поставим текстовый курсор на заголовок нашей страницы и щелкнем по стилевому классу centered. После этого выделим слова "Web-страничка" и щелкнем по стилевому классу red. Что получится? (Ответ см. на рис. 10.26.)

Рис.
10.26. Страница 10.2.htm после применения стилевых классов centered и red
Но что делать, если панель CSS Styles у вас закрыта? Специально для такого случая в меню Text и контекстном меню предусмотрено подменю CSS Styles. В верхней части этого подменю перечислены все созданные вами к этому моменту стилевые классы. Выбранный класс будет выделен галочкой. Само собой, также присутствует пункт None, позволяющий убрать форматирование с использованием стилевого класса.
Вообще, Dreamweaver (как и многие популярные Windows-приложения, например, Microsoft Word) ценен тем, что почти любое действие в нем можно выполнить несколькими различными способами. Вам остается только выбрать тот способ, который придется вам больше по душе.